GitHub PagesにGBStudioで作った自己紹介を載せる
まえがき
GitHub Pagesを作る
公式ドキュメントがあるのでこれに沿って進めます。
リポジトリを作る
GitHub上で<自分のID>.github.ioリポジトリを作ります。
ローカルにクローンする
自分のローカル環境にリポジトリをクローンします。
git clone https://github.com/username/username.github.io
閲覧できるか確認する
確認用のhtmlファイルを作り、GitHubから閲覧できるか確認します。
- "Hello World"と表示されるindex.htmlを作ります。
cd username.github.io echo "Hello World" > index.html
- GitHubにpushします。
git add --all git commit -m "Initial commit" git push -u origin master
- https://username.github.ioにアクセスして"Hello World"と表示されればOKです。
今回作ったのはこちらです。
ここにGBStudioで作った自己紹介を載せてみたいと思います。
GBStudioで作ったものを載せる
GBStudioのファイルをgithub.ioリポジトリにコピー
GitHub Pagesに載せたいGBStudioのプロジェクトのファイルを全て
下記にアクセスすると…!
https://mizukichi3.github.io/web
ゲームっぽい何かが表示されました。
まだちゃんと作っていないので動きが変だったりするのですが、面白いですね!
「ハッキング・ラボのつくりかた」ホストOS環境構築(Macの場合) 前編
まえがき
CTFをやってみたくて、「ハッキング・ラボのつくりかた」を見ながら環境構築をしています。 最初は自力で環境構築をしようとしたのですが、なかなかまとまった情報が得られなかったので…

ハッキング・ラボのつくりかた 仮想環境におけるハッカー体験学習
- 作者: IPUSIRON
- 出版社/メーカー: 翔泳社
- 発売日: 2018/12/07
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
こちらの第3章「ホストOSの基本設定」がWindowsを想定したものだったので、Macの場合にやったことを書いてみます。
あくまで私の場合なので、これがベストかどうかは分かりません。ご了承ください。
環境
- OS: macOS Mojave
- OS version: 10.14.4
- VirtualBox: 5.2.28
- Kali Linux: 2019.2
ホストOSの基本設定
3-1 ファイルの拡張子を表示する
私の場合、ファイルをGUIで扱う場合はFinderを使っています。
なのでFinderでファイルの拡張子を表示するように設定します。
【手順】
- Finderを開く > メニューバーのリンゴマークの横の"Finder"をクリック > "環境設定"を開く
- Finder環境設定画面で「すべてのファイル名拡張子を表示」にチェックをつける
これでファイルの拡張子を常に表示できるようになりました。
3-2 ファイルやフォルダーの隠し属性を解除する
先頭に"."がついているファイルをFinderでも表示できるようにします。
【手順】
- ターミナルを起動
defaults write com.apple.finder AppleShowAllFiles TRUEを実行するkilall Finderを実行してFinderを一回終了させて設定を適用する
Finderを再度起動し、Homeディレクトリで".bashrc"等がうっすら表示されていればOKです。
3-3 コントロールパネルをすぐに開けるようにする
MacでWindowsのコントロールパネルにあたるものがあんまりよく分かっていないです…
「システム環境設定」あたりでしょうか…
「システム環境設定」だとしたら、リンゴマークをクリックしてすぐに開けるので、特に設定は必要なさそうです。
今後他の設定が必要になったら、個別に設定していきます。
3-4 スタートメニューの主要リンクをカスタマイズする
これも「スタートメニュー」に該当するものがMacでは何なのか分かっていないです…
でもここで設定しているのはよく使うものへのリンクなので、Dockをカスタマイズすることでできそうです。
記載があるのは「ドキュメント」「ダウンロード」「ネットワーク」「エクスプローラー」なので、該当するものが分かれば設定していきます。
* ドキュメント: 該当するものが分からないためデフォルトでDockになければFinderを追加。
* ダウンロード: デフォルトでDockに追加されているが、なければ「ダウンロード」を追加。
* ネットワーク: 「システム環境設定」の「ネットワーク」に当たると思われるが、これだけを追加することはできなさそうなので「システム環境設定」をまるごとDockに追加。
* エクスプローラー: Finderで賄えそうなのでスキップします。
3-5 メインPCのフォルダー構成を考える
Macの場合「アプリケーション」フォルダがあるので私は全部そこに入れています。
dmgをデスクトップに置いて実行→アプリをアプリケーションフォルダに入れて、dmgは削除という流れです。
パーティションに関しては、システムに影響を与える恐れがあるので一旦スキップします。
3-6 ホストOSとゲストOS間でファイルをやり取りする
ここではアプローチが5つ紹介されています。
- ファイルサーバーを利用する
- ゲストOSでFTPサービスを有効にする
- Windowsのファイル共有機能を利用する
- VirtualBoxのファイル共有機能を利用する
- VirtualBoxのドラッグ&ドロップ機能を利用する
他に私が思いついたものとしては、AWS S3を利用する方法です。
例えばMacからVirtualBoxのVMに送りたいファイルがある場合、MacからS3にアップロードして権限などを適切に設定すればVMでダウンロードできるようになります。(ざっくり)
ただ、S3は料金がかかってしまうため*1、今回はこの方法は不採用で…
「まとめ」にある1と3と4の方法を次の項以降でやっていきたいと思います。
1. ファイルサーバーを利用する→9-2
1. Windowsのファイル共有機能を利用する→3-8
1. VirtualBoxのファイル共有機能を利用する→3-7
3-7 VirtualBoxのファイル共有機能を利用する
ホストOSの設定
Macで共有フォルダーを作成し、設定を行います。
【手順】
- VirtualBoxと共有する用のディレクトリを作成
$ mkdir ~/shareで作成しました。 - VirtualBoxの共有フォルダの設定をする
- VirtualBoxのスタート画面で該当のマシンを選択した状態で「設定」をクリック
- 「共有フォルダー」で下記のように設定
- フォルダーのパス: /Users/USERNAME/share (Mac側のフルパス)
- フォルダー名: share (VirtualBox側の名前)
- 読み込み専用: チェックしない
- 自動マウント: チェックする
ゲストOSにGuest Additionsを適用する 以降
このあたりはMacでもWindowsでも変わらないので、割愛します。
デスクトップにCDアイコンが表示されなかったのですが、こちらのQiitaとFAQを参考に解決しました。
3-8 メインPCの共有設定を見直す
Macでは/Usersディレクトリの共有はデフォルトでオフになっているみたいです。
Finderで/Usersディレクトリを見てみると、下記のフォルダがあると思います。
- ユーザ名のフォルダ
- ゲスト
- 共有
右クリックで「情報を見る」で確認してみて、「共有フォルダ」のチェックがされていなければOKだと思います。
フォルダ共有でのデータのやり取りは基本的にしない方向で進めたいと思います。
3-9 Windows Updateを管理する
やることとしては、
- アップデートの自動更新を解除する
- 更新データがあったとしてもしばらく様子を見て、問題がなければ手動で適用する
です。
Macの場合、自動で更新が走ることはないと思うので、特に何もしません。
3-10 アンチウイルスの設定を見直す
Macの場合デフォルトではアンチウイルスソフトは入っていないと思います。
私もアンチウイルスソフトは入れていないので、ここはスキップします。
まとめ
前編はここで終了です。
また近いうちに後半を進めていきたいと思います。
*1:AWSアカウントを作って1年以内であれば無料利用枠があります。アカウント作りたての場合この方法もいいかもしれません。https://aws.amazon.com/jp/s3/pricing/
Google Analyticsを導入してみる
まえがき
そこはかとなくアクセス数が増えてきたので、Google Analyticsを導入してみようと思います。
中学生の時にもちょろっとブログをやっていたのですが、その時とは全然桁が違って、ネット世界(?)が発達したな〜と感じます。
?
Google Analytics初期設定
はてなブログのヘルプに導入方法の項があったので、こちらを見ながら進めます。
「新しいアカウント」設定画面
このブログの場合、設定内容はこんな感じです。
- トラッキングの対象: ウェブサイト
- アカウント名: mizukichi3-hatena_blog
- ウェブサイトの名前: yyp٩( 'ω' )و
- ウェブサイトのURL: mizukichi3.hatenablog.jp
- 業種: オンライン コミュニティ
- レポートのタイムゾーン: 日本
- データ共有設定: 全てにチェック
個人でやってるブログなのでそんなに気を使わずに設定を行いました。
「アカウント名」については複数のサービスに導入する場合、プレフィクスとかつけると良さそうですね。
今回も他に解析したいものが出てきた場合に備えて{自分のアカウント名}-{サービス名}でつけてみました。
「トラッキングIDを取得」をクリックし、サービス規約に同意したらGoogle Analytics側の設定は完了です。
はてなブログ側の設定
ヘルプに記載の通り、ブログの詳細設定画面の「解析ツール」に「Google Analytics埋め込み」という項目があるので、そこにUAから始まるトラッキングIDを記載します。
これで設定は完了です。
あんまりこの辺りの知識がないので、「記事書く時にいちいちトラッキングタグ埋め込んだりするのかな…」とか思ってたんですが、とても簡単ですね…!
Google Analytics追加設定
フィルタリング設定
自分のPCからのアクセスをカウントしないように設定します。
こちらもヘルプに記載があるのでその通り進めます。
下記サイト等で自分のグローバルIPアドレスを調べます。
そのIPアドレスを「フィルタパターン」欄に記入します。
ただ、個人の場合このIPアドレスは一時的なものであることが多いと思います。
IPアドレスは枯渇するかもしれないと問題になっているため、空いているIPを融通する仕組みが使われています。
そのためここでIPアドレスを設定しても、変わってしまう可能性があります。
IPアドレス枯渇問題についてはこちらの解説がわかりやすかったです。
私はあんまり気にしないので、試しにやってみた程度ですが、
気になる場合はまず自分が固定IPを持っているかどうか(ご家庭のインターネット契約時にオプション等で取得しているかもしれません)確認して、
持っていない場合は、多分お金はかかりますが固定IPを取得するのもありかもしれないですね。
でも多くの場合はそこまでしなくていいとは思います。
ちょっと使ってみる
まだ導入しただけなので全然わかりませんが、色々できそうです。
カスタムのレポートの作成とかもできるみたいですね。
まとめ
はてなブログへのGoogle Analyticsの導入は特につまづくことなくできました。
ただ、私はWebサイト運営とかマーケティング周りの知見がほぼないのでどう活用できるのかがあんまり分からないな〜って感じです。
もしかしたら導入しただけで終わりになっちゃうかもしれませんが、今後もしもっと興味が湧いたら遊んでみようかな〜と思います。
GitHubにpushされたらLambdaのテストを自動で実行したい(願望)
背景・目標
前回の続き、Lambda関数の中身を作成しているのですが、
ローカルで編集→GitHubにpush→Lambdaコンソールにコピペしてテストという流れが結構面倒です。
Lambdaコンソールでテストしながらコードの修正をしてもいいのですが、そうすると自分がどこで間違ったのか残らないのでまた同じところで詰まりそうです。
なので、タイトルの通りGitHubにpushされたらLambdaのテストを自動で実行する仕組みを作りたいと思って試行錯誤中です。
この記事の結末としては、まだ実行環境は作れていないです。
解決方法を求めてここに辿り着いた方がもしいたら申し訳ありません。
環境
以前AWS上でのCI/CDハンズオンの勉強会に行ったことを思い出し、AWS CodePipelineで出来るような気がするので、一旦CodePipelineを使う方法で進めます。
Pipelineの作成
早速Pipelineを作っていきます。
CodePipeline > パイプライン > パイプラインを作成する で作成画面に移ります。
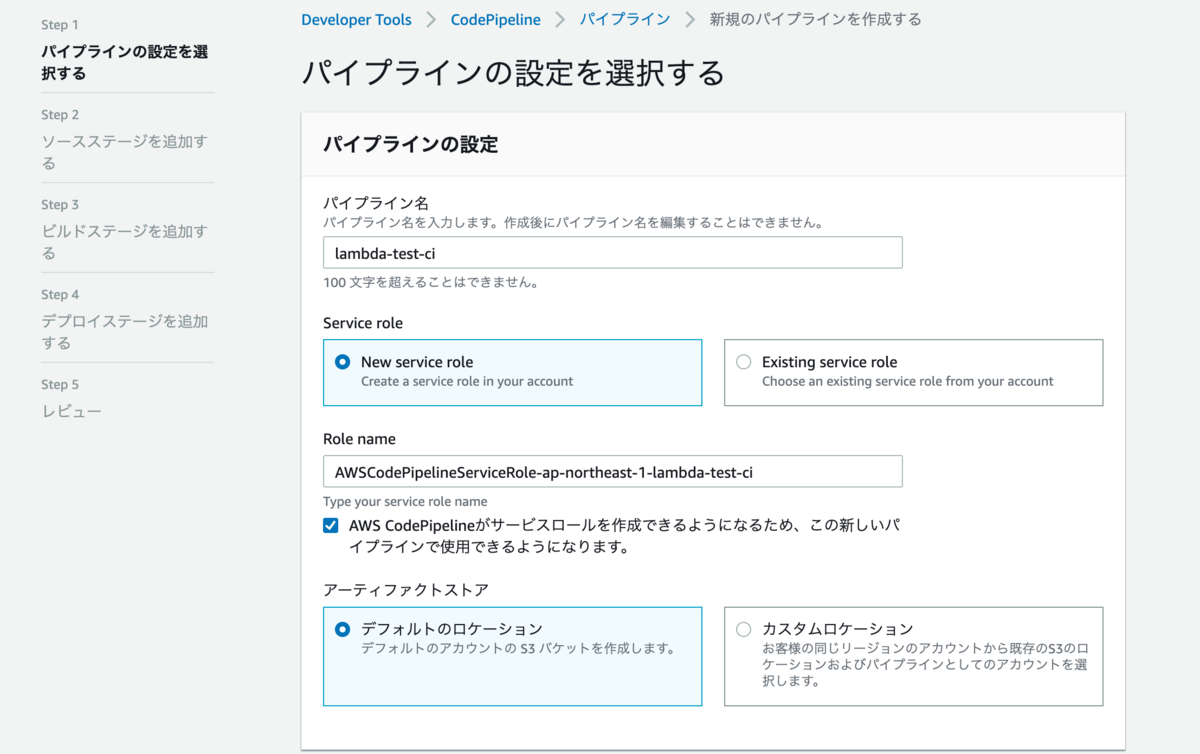
Step1 パイプラインの設定を選択する
この画面ではパイプラインの名前と、IAMロールを設定します。
パイプライン名はわかりやすい名前をつけて、ロールについてはパイプライン用のロールがまだないので、"New Service Role"を選んで新しく作ります。
こんな感じ↓

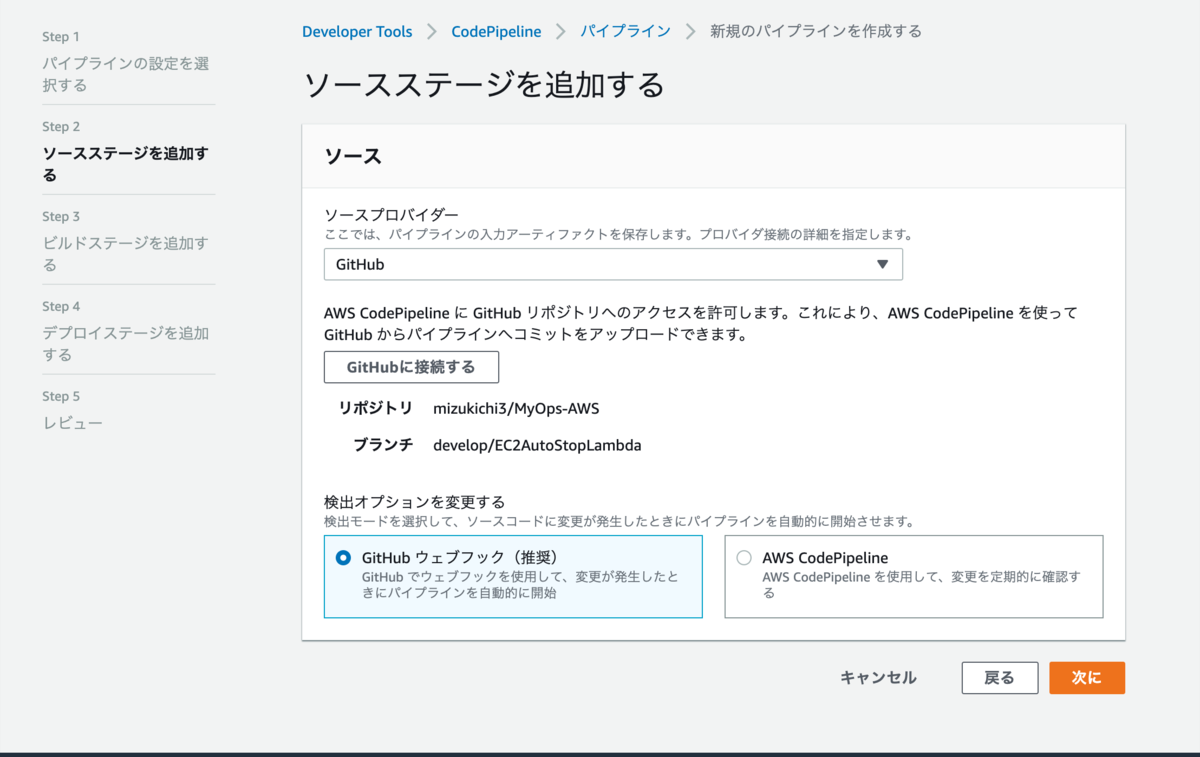
Step2 ソースステージを追加する
この画面ではコードのソースを設定します。
今回はGitHubにpushされたらテストが動くように設定したいので、「ソースプロバイダー」はGitHubを選択します。
リポジトリ名とブランチ名はテストしたいリポジトリとブランチを選択します。
検出オプションはGitHubウェブフックを選択します。
GitHubウェブフックの説明文の「GitHub でウェブフックを使用して、変更が発生したときにパイプラインを自動的に開始」が今回やりたいことなので。
こんな感じです↓

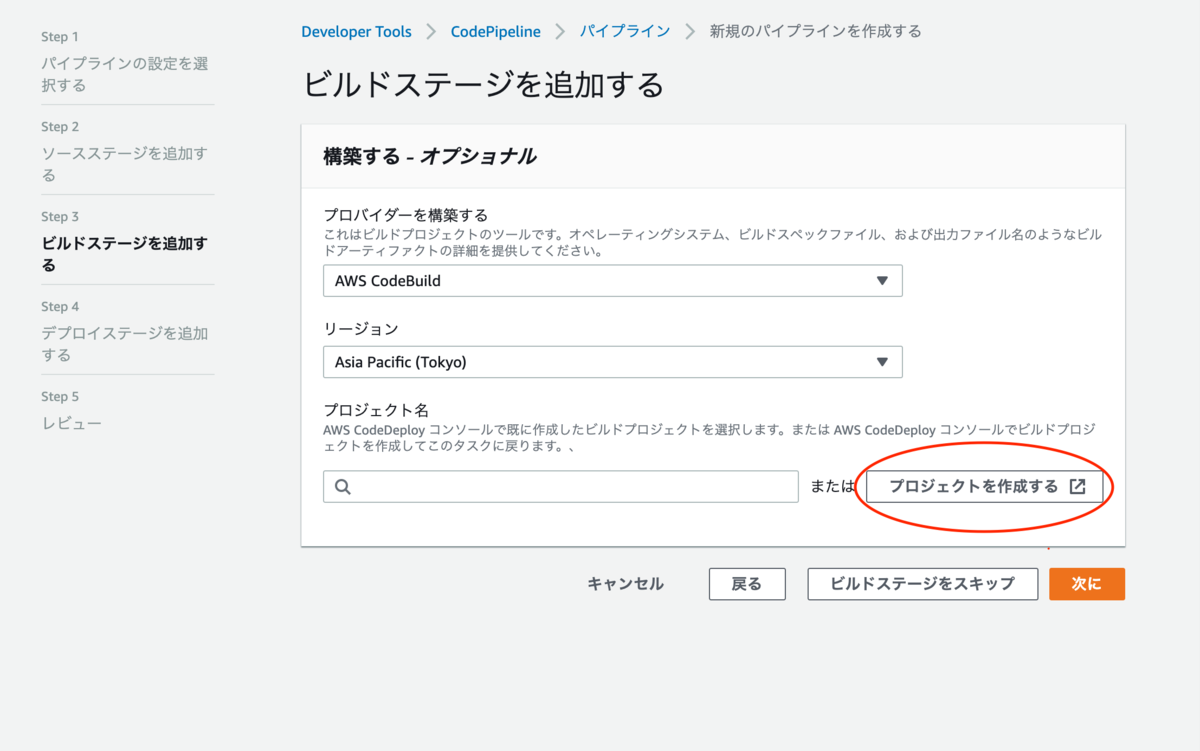
Step3 ビルドステージを追加する
この画面ではビルドする環境を追加します。
「プロバイダーを構築する」ではAWS CodeBuildとJenkinsが選択できるようになっています。
今回はAWS CodeBuildを使ってみたいと思います。
リージョンはTokyoを選択し、「プロジェクトを作成する」をクリックすると、ビルド環境の作成ページに移ります。

ビルド環境の作成
この画面では実行環境を作成していきます。
Project configurationではProject nameにわかりやすい名前をつけます。
EnvironmentではManaged imageを選択し、各パラメータを↓のように設定します。
 すぐ下にある「追加設定」と"Buildspec"はデフォルトのままにしています。
すぐ下にある「追加設定」と"Buildspec"はデフォルトのままにしています。
"Logs"はCloudWatch logsにチェックを入れます。
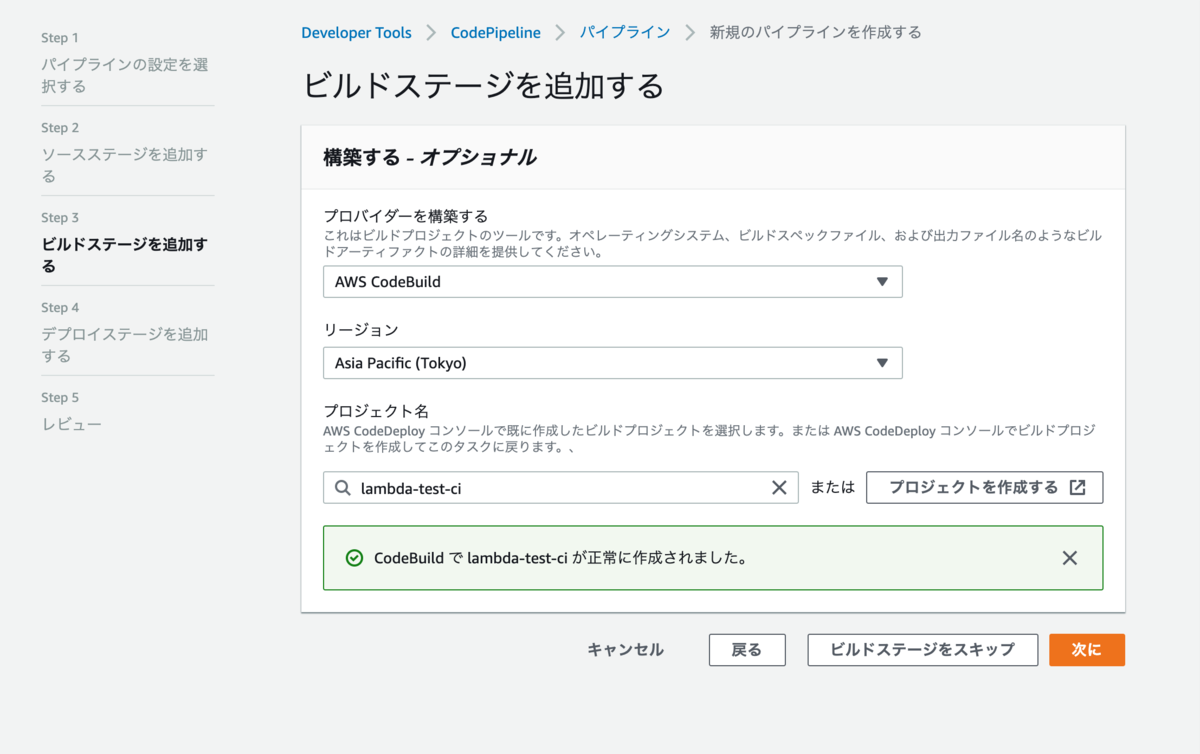
ここまで設定したら、"Continue to CodePipeline"をクリックしてからCodePipelineの作成ページに戻ります。
↓のように正常に作成されたメッセージが表示されていればOKです。

Step4 デプロイステージを追加する
この画面ではデプロイ先を設定します。
今回はCodeDeployを使ってLambdaにデプロイしたいと思います。
CodeDeployでアプリケーションを作成する
まずCodeDeployでデプロイするアプリケーションの設定をします。
一旦CodeDeployの画面を別タブで開き、「アプリケーションの作成」をクリックして作成画面に移ります。
アプリケーション名にわかりやすい名前をつけて、「コンピューティングプラットフォーム」でAWS Lambdaを選択します。
 次にデプロイグループを作成します。
次にデプロイグループを作成します。
デプロイグループ名はわかりやすい名前をつけます。
サービスロールは"AWSCodeDeployForLambda"のポリシーを付与したロールをIAMコンソールで作成して選択します。
デプロイ設定は一旦デフォルトのままにします。
下の方にある「詳細」もデフォルトのままにします。
これでCodeDeploy側の設定は完了したので、デプロイステージの追加画面に戻ります。
アプリケーション名とデプロイグループで先ほど作ったものを選択します。
Step5 レビュー
設定内容を確認して、「パイプラインを作成する」で完了です。
作成後すぐにパイプラインが動きますが、初回だからということだと思います。
今後はpushしたら動く感じになるはずです…!
CodePipelineを動かしてみる
とりあえずHelloWorldでpushしてみます。
コードはLambdaを作成した時に最初に書いてあるものを使いました。
import json
def lambda_handler(event, context):
# TODO implement
return {
'statusCode': 200,
'body': json.dumps('Hello from Lambda!')
}
pushするとパイプラインが動き始めましたが、Buildの段階で失敗してしまいました。
詳細をみてみると、 YAML_FILE_ERROR: YAML file does not existというエラーが出ています。
buildspec.ymlを作ってGitHubに置かないといけないっぽいですね。
buildspec.ymlを作成
とりあえずこんな感じで作ってみました。
参考:
docs.aws.amazon.com
version: 0.2
phases:
install:
commands:
- pip install boto3
artifacts:
files:
- '**/*'
今度はビルドは成功しましたが、デプロイに失敗しました。
詳細をみてみると、BundleType must be either YAML or JSONというメッセージが出ています。
調べてみると、appspec.ymlというファイルが必要みたいです。
appspec.ymlを作成
こちらを参考にappspec.ymlを作成してみました。
作成したappspec.ymlはこちら。
version: 0.0
resources:
- name-of-function-to-deploy:
type: "AWS::Lambda::Function"
properties:
name: HelloWorld
alias: HelloWorld
currentversion: "1"
targetversion: "1"
hooks:
- BeforeAllowTraffic: "LambdaFunctionToValidateBeforeTrafficShift"
- AfterAllowTraffic: "LambdaFunctionToValidateAfterTrafficShift"
こちらのファイルをpushしてみましたが、また同様のBundleType must be either YAML or JSONというメッセージが出てしまいました。
どうにも原因がわからないので、CodeDeployから手動でデプロイしてみます。
するともう少し詳し目のエラーメッセージが出ました。
The deployment failed because the AppSpec file that specifies the AWS Lambda deployment configuration is missing or has an invalid configuration. The input AppSpec file is a not well-formed yaml. The template cannot be parsed.
ymlファイルがどこか間違っているみたいです。
ここからはymlファイルを直しても全然進むことができなかったため、一旦保留にしたいと思います。
本当にやりたいのはLambdaを動かすことで、こちらの環境構築をやっているとLambdaの方が進まなくなっちゃいそうなので…
こちらの記事は自分用の手順書として残しておくことにします…
前回の記事のLambdaが作り終わったらこちらを再開してみようかなと思います。
EC2インスタンスを夜になったら自動で停止する 前編
背景
個人のAWS環境のインスタンスを止め忘れてしまうことが度々あるので、この仕組みを作ることにしました。
方法を考える
1. Lambdaを使う方法
インスタンスを停止する関数を作り、CloudWatch Eventのcronで毎晩起動してあげればできそうです。
"Lambda EC2"でググったら公式のQ&Aもありました。
2. Systems Managerを使う方法
Systems ManagerのAutomationドキュメントに"AWS-StopEC2Instance"というのがあります。
これをMaintenance Windowで毎晩実行するように指定してあげればできそうです。
実装
今回はLambdaの勉強も兼ねて、1. の方法で実装したいと思います。
上で載せたQ&Aを参考に進めていきます。
Lambda関数の作成
Lambda関数を作ります。
「一から作成」を選択して、関数名とランタイムを下記のように設定します。
関数名: StopEc2Instances
ランタイム: Python3.7
アクセス権限については今回はカスタムロールを作るので、
「関数のアクセス権限を定義するロールを選択します。カスタムロールを作成するには、IAM コンソールに移動します。」
からIAMコンソールに移動してロールを作ります。
IAMロールの作成
IAMロールを作ります。
「信頼されたエンティティ」は「AWSサービス」、「このロールを使用するサービス」は"AWS Lambda"を選択し、「次のステップ: アクセス権限」をクリック。
 今回はカスタムポリシーを使うので、「ポリシーの作成」をクリックしてポリシーの作成ページに飛びます。
今回はカスタムポリシーを使うので、「ポリシーの作成」をクリックしてポリシーの作成ページに飛びます。
 "JSON"タブをクリックし、下記のポリシーを貼り付けます。
"JSON"タブをクリックし、下記のポリシーを貼り付けます。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"logs:CreateLogGroup",
"logs:CreateLogStream",
"logs:PutLogEvents"
],
"Resource": "arn:aws:logs:*:*:*"
},
{
"Effect": "Allow",
"Action": [
"ec2:Start*",
"ec2:Stop*"
],
"Resource": "*"
}
]
}
「ポリシーの確認」をクリックし、名前をつけます。今回は"stop-instances-lambda-policy"にしました。
説明は入力しなくても良いので今回は省略します。
「ポリシーの作成」をクリックするとポリシーが作成されるので、作りかけになっていたロールの作成画面に戻ります。
更新ボタン(ぐるぐるしてる矢印マーク)を押して、先ほど作成したポリシーを探し、チェックボックスにチェックを入れます。
「アクセス権限の境界の設定」については今回は必要ないのでそのままで。
次のステップの「タグ」も現時点では必要ないのでスキップします。
ロールの名前をつけて、「ロールの作成」をクリックして終わりです。
Lambda関数の作成 続き
作りかけになっているLambda作成画面に戻ります。
「アクセス権限」 > 「実行ロールの選択または作成」> 「実行ロール」プルダウンから「既存のロールを使用する」を選びます。
更新ボタンを押して、プルダウンを開くと先ほど作成したロールが出てくるので、選択します。
これで関数の箱ができました。
トリガーの設定
Lambda関数を動かすためのトリガーを設定します。
今回は毎日夜0時にインスタンスを停止するように設定します。
Lambdaコンソールで、「トリガーの追加」から"CloudWatch Events"を選択します。
「トリガーの設定」 > 「ルール」で「新規ルールの作成」を選択します。
名前をつけ、ルールタイプの設定をします。
今回は定刻にLambdaを起動したいので、「スケジュール式」を選択します。
「スケジュール式」に下記のcron式を入力します。
cron(0 15 * * ? *)
※ここではタイムゾーンがUTCなので、-9した値を使います。
こんな感じです↓

次回: 関数の中身の作成
だいぶ長くなってしまったので、本題とも言えるLambda関数のコードを書くのは後編に分けようと思います。
東京リージョンのインスタンスをすべて停止するように、*とかで指定できるかなと思ったのですが、InstansIdsって必須なんですね…
IDのハードコードはなるべくしたくないので、一旦起動中のインスタンスのIDを持ってきて変数に入れるということが必要そうです。
ドラえも〜〜〜ん!!インターネットが繋がらないよ〜〜〜!!
ふと「ドラえも〜〜〜ん!!インターネットが繋がらないよ〜〜〜!!」とドラえもんに泣きつくのび太くん、という図が思い浮かんだので、
インターネットが繋がらなくなった時のTips的なやつをのび太くんとドラえもんの会話で書いてみます。
※のび太くんの持っているPCからブラウザでWebページを見ることができなくなったという想定で書きます。
サーバ - インターネット間の通信は今回は除外します。
※※完全に勢いで書いたので間違っている部分もあるかもしれません。ご承知おきください。
のび太「ドラえも〜〜〜ん!!インターネットが繋がらないよ〜〜〜!!」
どらえもん「どうしたんだいのび太くん」
のび太「ブラウザを開いたんだけど、インターネットが見れないんだよ〜〜〜」
どらえもん「まずはのび太くんのパソコンがインターネットに繋がれる状態かみてみよう」
Windowsであればタスクバー、MacであればメニューバーにあるWi-Fiっぽいマークが
ちゃんと表示されていることを確認します。
無線LANの場合はPCにケーブルが刺さっているっぽいマークが表示されていることを確認します。
ドラえもん「のび太くんはインターネットには繋がれる状態みたいだね」
のび太「じゃあなんで見れないの?」
ドラえもん「見ようとしたWebページとは別のページも見てみよう」
ここで表示できたら、そのWebページがあるサーバがダウンしているか、DNSの問題である可能性が高いです。
のび太「他のサイトは見れるよ」
ドラえもん「ふむふむ。のび太くんが見ようとしていたWebページのサーバがダウンしているかもしれないね」
ドラえもん「他のところにある問題という可能性もあるから、調べてみよう」
ー黒い画面を起動して何やら打ち込むドラえもん
DNSの問題かどうか調べます。
WindowsならコマンドプロンプトかPowershell, Macならターミナルを起動して、nslookupで名前が引けるかどうか確認します。
ここで名前が引ければ、DNSの問題ではなくサーバ側に問題がある可能性が高いです。
しばらく待ってからアクセスしてみましょう。
Windowsの場合「コントロールパネル」から、Macの場合「システム環境設定」から見に行くDNSサーバを変更します。
Googleが提供している8.8.8.8などのパブリックDNSに変更します。
※詳しい変更方法は割愛します。
それでも閲覧できなければ、サーバ側の問題がある可能性が高いので、しばらく待ってからアクセスしてみましょう。
利用者がたくさんいるサービスであれば障害情報を出しているかもしれないので、調べてみてもいいかもしれません。
のび太「わあ!見れたよ!ありがとうドラえもん!」
ドラえもん「よかったねのび太くん」
のび太「お礼にどら焼きをあげるよ!」
ドラえもん「ありがとうのび太くん!」
繋がったみたいですね。
今回の原因は、DNSサーバ側の問題でした。
のび太くんのPCが普段見に行っているDNSサーバがダウンしている等の問題が起こっていると考えられます。
変更したDNSサーバについては気になるようであれば元に戻しても良いですし、気にならなければそのままでいいと思います。